vscode使用教程, 使用vscode的教程是什么?不知道小伙伴们今天来看看边肖的分享吧!
1.什么是vscode?
VSCode是一款免费开源的现代轻量级代码编辑器,支持语法高亮、智能代码完成、自定义热键、括号匹配、代码片段、代码比较Diff、GIT等功能。几乎所有主流开发语言,并支持插件扩展。
并针对web开发和云应用程序开发进行了优化。该软件支持跨平台的Win、Mac和Linux。
二、基本用途
1.直接拖动到项目文件夹中进入软件。
方法1:拖动到工作区中(在这种情况下,当前和打开的项目文件夹将被保留)。
方法二:拖入工作区右侧的窗口,这样拖动的窗口会覆盖原来打开的窗口。
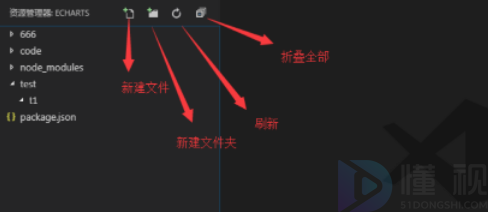
2.在vscode中创建一个项目文件夹。

3.格式化代码
在代码中右击菜单,会弹出格式化等相应的功能选项,以及定义引用搜索等菜单。
4.在浏览器中打开网页。
1.以文件协议的形式打开文件。
Install the plug-in: Open HTML in the default browser
特点:
用默认浏览器打开HTML文件。
在资源管理器中,右键单击HTML文件以显示在浏览器中打开的菜单。
在编辑器中,右键单击会显示HTML文件。
在浏览器中打开菜单可以同时打开多个页面。
右键单击工作区项目,查看在资源管理器中打开文件的选项。
2.作为服务器打开文件。

模式1:
安装live server插件,单击Reload或Restart vscode,然后右键单击在服务器上打开它。
打开此模式将自动刷新页面。
模式2:
1.按快捷键:Ctrl打开命令行终端,执行cnpm install live-server -g g。
2.安装后,您只需要打开终端,并在每次想要运行时执行live-server。
3.使用live-server就是将整个网站向服务器开放。不管你当前在哪个目录,他打开默认的主页文件,比如index.html。
4.如果你的根目录满是文件夹,或者没有默认的主页文件如index.html,那么服务器会显示一些文件夹供你选择。
5.如果要关闭live-server,只需要在控制台上执行下面的ctrl c,然后输入Y确认即可。
6.Live-server可以在任何项目根目录下打开一个终端窗口,然后进入live-server使当前项目在服务器上打开并执行。
7.在服务器打开的模式下,我们只要保存文件内容,浏览器就会在我们更改文件内容后自动刷新,不需要在浏览器中显式刷新。
模式3:
您还可以安装http服务器插件。安装完成后,按f1,然后输入http。您将看到以下两个选项。选择“使用当前文件”以创建运行当前文件的服务器。
另一个将在当前目录中找到index.html并打开它。
选择一个之后,将要求您选择是在浏览器中还是在vscode中打开它。
其他:
也可以全局安装这个模块[cnpm install http-server -g]。
安装到全局后,您可以在终端中输入hs来使用它。
vscode使用教程,以上就是本文为您收集整理的vscode使用教程最新内容,希望能帮到您!更多相关内容欢迎关注。